Como diseñador/desarrollador web, usted necesitara manipular código, ya sea HTML, CSS o Javascript. Un Editor de Código no es un Procesador de Texto, de la misma manera, un Procesador de Texto no es un Editor de Código. Usted necesita la herramienta adecuada para el trabajo correcto, un procesador de texto trabaja con texto formateado (negrilla, color, márgenes…, como Microsoft Word), cuando usted está desarrollando su proyecto web en cambio, usted trabaja con Texto Plano, es por esto que usted necesitara un Editor de Código.
Otra importante distinción; ni Notepad en PC o TextEdit en Mac son realmente capaces de editar archivos de Texto Plano. Esto sería hacerlo a la vieja escuela, así que si usted quiere puede abrir Notepad, abrir TextEdit y simplemente editar los textos HTML. Ciertamente no será tan eficiente, pero podría funcionar.
A continuación voy a explicarles las virtudes de un buen Editor de Código, y darle algunas razones para que decida tener uno en su kit de herramientas, sin importar cuál sea su experticia en el manejo de proyectos web. Actualmente hay muchos editores de alta calidad gratuitos y otros más que por unos pocos dólares permiten manejar características de proyectos de manera cómoda. Intentare hablarle de las características más notables que permitan manejar de mejor manera la realización de proyectos web y la comodidad en el proceso.
Tipos de Editores de Código
IDEs
Entornos de Desarrollo Integrado, son editores robustos (usan más recursos de procesador y ram) y en ocasiones costosos. Usualmente están diseñados para trabajar con plataformas específicas, o tecnologías que hacen parte de una suite de desarrollo extensa. Los IDEs además de trabajar como editores de código, manejan el proyecto entero desde el inicio hasta su compilación si es necesario, manjan los recursos y se integran fácilmente con otros software. Adobe Dreamweaver, NetBeans, Aptana Studio, Eclipse, Intellijidea, Android Studio, Visual Studio son algunos ejemplos.
Editores de Texto
Los Editores de Texto (contrario a los IDEs) están diseñados para agilizar el proceso de escritura de código a mano. Estos no permiten la edición de recursos de manera visual, pero son la preferencia de los diseñadores/desarrolladores actualmente y en los que nos vamos a enfocar en el artículo.
Recomendaciones para seleccionar un Editor de Código
Un buen Editor de Código deberá manejar al menos las siguientes características: resaltado de sintaxis, numeración de líneas, auto completado y por lo menos algún tipo de funcionalidad para buscar y reemplazar.
Resaltado de sintaxis
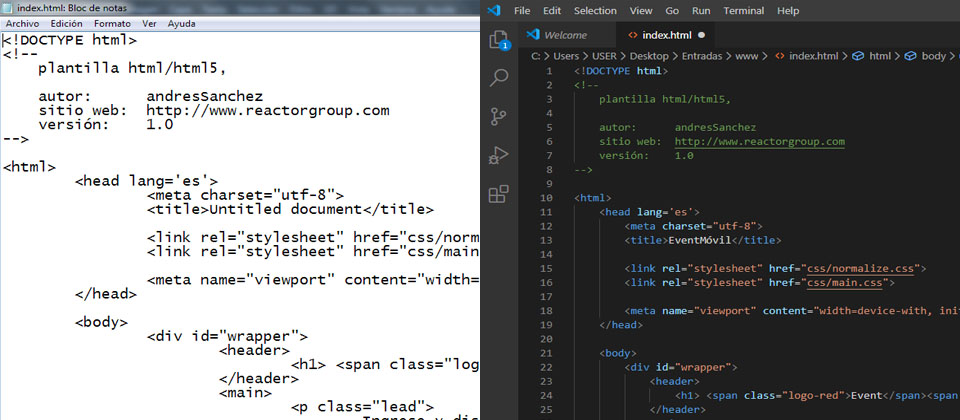
Es lo primero que se nota cuando se usa un Editor de Código. El editor usa colores y estilos para marcar las diferentes clases de código, y esto nos ayuda a identificar lo que estamos viendo en un todo.

5 Editores gratuitos para proyectos web
He usado todos estos editores por algún periodo de tiempo y compartiré mis experiencias con ustedes. Es una buena idea que se den el tiempo de experimentar con algunos de ellos, probar diferentes editores les permitirá darse cuenta cual es el mejor para ustedes. Todos estos son herramientas multiplataforma.

Komodo Edit
http://komodoide.com/
Simple y poderoso editor, diseño minimalista, puede conectarse con FTP y hacer pre visualización en el navegador de manera directa.

Brackets
http://brackets.io/
Moderno y robusto editor de código abierto centrado en la plataforma web, HTML, CSS, Javascript y recientemente se le ha adicionado el manejo de PHP. Interfaz sencilla e intuitiva, pre visualización en el navegador de manera directa, personalización de temas y gran cantidad de atajos de teclado

Sublime Text
http://www.sublimetext.com/
Sofisticado y supremamente rápido y poderoso editor, tiene una Paleta de Comandos que agiliza los procesos, y un control de paquetes que permite manejar extensiones de manera simple, recuerden, es supremamente rápido.

Atom
https://atom.io/
Moderno, intuitivo y fácil de usar, buen manejador de paquetes externos, personalización de temas, colaboración en tiempo real e integración con Github.

Visual Studio Code
https://code.visualstudio.com/
Increiblemente rapido e intuitive, contiene una Terminal incluida, gran cantidad de extensions, Emmet incluido, atajos de teclado sencillos y es fácilmente adaptable para competir con cualquier IDE robusto en cualquier lenguaje.
Entonces, ¿Cuál es el mejor editor de código para proyectos web?
Lo más importante que deben saber después de leer el artículo es que esta decisión es bastante subjetiva. El estilo personal y las preferencias de cada diseñador influyen en las herramientas con las cuales se siente más cómodo. Es importante que el contenido que usted cree sea código valido de acuerdo a los estándares actuales. De esta manera, el nivel de confort personal y la eficiencia que usted pueda manejar con la aplicación de su elección es lo importante.
Usar la herramienta correcta para usted, puede hacer que usted sea más eficiente, y se asegure que la creación del contenido tiene la calidad necesaria en el tiempo necesario, además que lo ayuda a usted a construir un flujo de trabajo que será basado en su propia experiencia, sus preferencias personales y ante todo sus fortalezas. Así que, nuevamente, pruebe varias herramientas y permítase equivocarse con ellas. Si en cambio selecciona las herramientas erróneas, puede que la edición de sus proyectos se convierta en una experiencia frustrante y los resultados no sean los mejores.
Así que, encuentre su editor preferido, después de todo, es su propio nivel de confort y eficiencia lo que guiara su selección. (si es de interés saberlo, actualmente los editores que uso son Visual Studio Code y Brackets)

Deja una respuesta